AJAX 기본 문법은 글을 올린 적 있습니다,
이제 그런 기본 문법을 이용하여 기본적인 예제를 짜 보겠습니다.
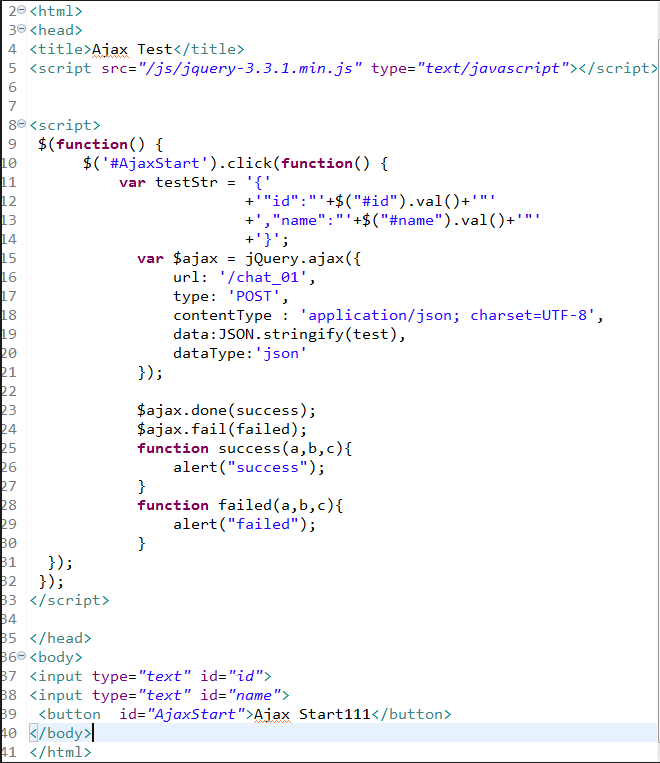
클라이언트단(JAVAscript)

button을 만들어서 button을 클릭 시 testStr의 제이슨 형태의 타입의 데이터가 ajax통신을 이용하여 서버(Controller) 단으로 데이터를 보내는 예제입니다.
궁금하신 점은 댓글을 달아주세요.
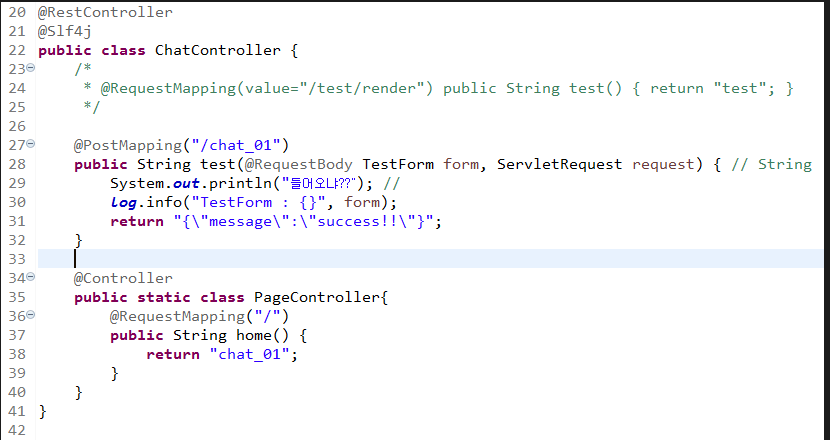
서버단(Controller)

Server(Controller) 단 입니다.@RestController 어노테이션을 이용하여 기본적으로 통신만 주고받게 했고 처음에 화면을 띄우기 위해 PageController는 @Controller로 어노테이션을 걸어줬습니다.
제이슨 형태로 보낸걸 TestForm개체로 받아서 return 또한 제이슨으로 하고 있습니다.
저렇게 제이슨으로 보낸 테이터는 success를 통해서 alert(a.message) 또는 console.log(a.message)를 통해 value값을 확인할 수 있습니다.
'IT > script_AJAX' 카테고리의 다른 글
| 날씨API 예제 (openweathermap)api 예제- 사좋배 공유 (0) | 2019.05.24 |
|---|---|
| Script를 처음으로 시작하기 좋은 Sublimetext3 (Editor) (0) | 2019.04.25 |
| AJAX의 첫걸음 및 기본문법 (0) | 2019.04.25 |


